30DAYSトライアル#3日目
3日目になっていろいろな要素に触れることができて、概念が似ているものだったり、その言葉の持つ意味だったりを自分なりにメモメモ。
手慣れた方々がやってるような格好よくてスッキリしたまとめをしたいが、時間もさほどないし仕事帰りに残ってる貴重な集中力を学習に使いたいので、今は雑な忘備録として使おう。
最初からやたらと気合を入れるのは3日坊主への最短ルートだからね。
以下ノートパッドに箇条書きしたことそのまま。
インライン要素とブロックレベル要素とインラインブロック要素
inline=横一列に並ぶ ブロックレベル=ブロックが積みからなるように縦に並ぶイメージ
インラインブロック要素:横並びにブロックが並べられていイメージ
インライン要素にブロック要素を足すことでブロック要素のような文字の高さ幅、ボックスモデルを柔軟にいじる指示ができるし、ブロック要素にインライン要素を足して、ブロックを横に並べたりできる。
詳しくは画像参照

クラスの複数指定
class= "btn blue"とすればbtnとblueが同時にクラス指定できる。超楽。こういうのどんどん覚えたい。
<p>=パラグラフ=改行。言葉をしたいときは<p>がよい。1日目に覚えろ。
hover=ホバー(重なっている状態) マウスが乗っかったときの挙動を指定できる。
border-radius radius=角の半径をいじって丸くする。つまりボーダー要素の角を丸くする。
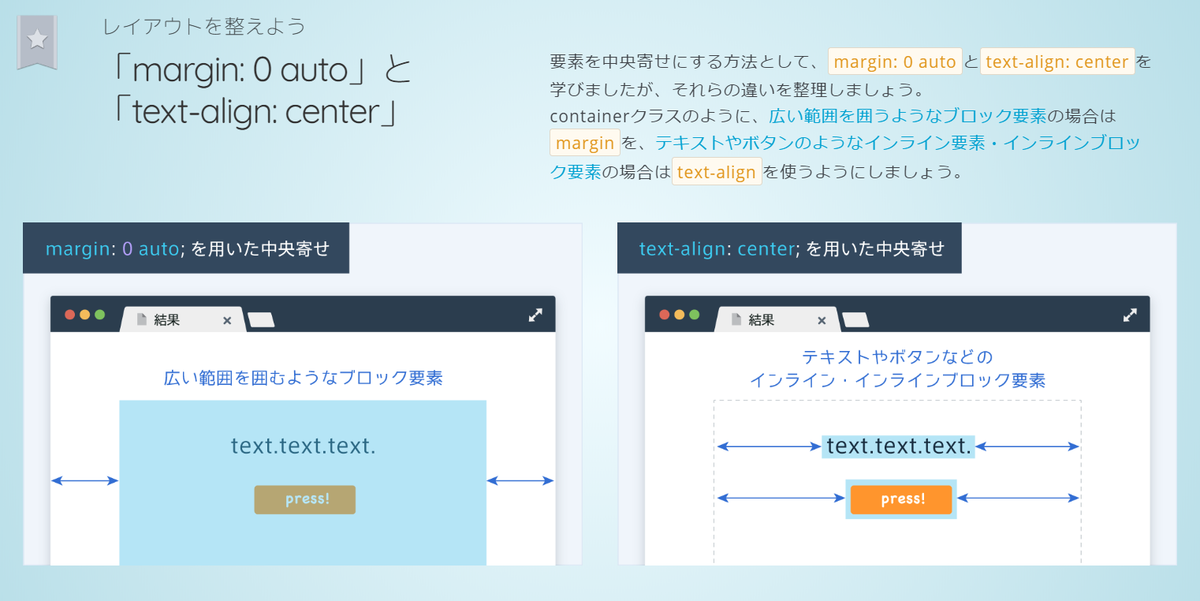
text-align align=揃える "「center」や「left」など指定してテキストを中央揃えや右揃えなどができる
margin: 0 autoでも中央揃えできるが、marginは広い面を持つブロック要素をそろえるときにつかう。text-alignはインライン要素をそろえるときに使うといった違いがある。
画像参照
spanタグはインライン要素をグループ化できる。
divはブロック要素をグループ化できる。考えて使うように。なんでも<div>でくくる悪癖ついてるよね俺。
opacity(不透明度) 文字のみ不透明度をコントロールする場合
rgba (rgb+α)背景のみ透明にしたい場合
transition 遷移 色の時間による遷移を指定できる
line-height 行の高さ=行間を指定できる。
line-heightプロパティの「高さの中心」に文字が配置される特性がため、任意のブロック要素とテキストのline-heightプロパティを同じ値にすると、
テキストが要素の真ん中に配置されるようにもできる
画像参照

注意した方がよさそうなこと
「;」をつけ忘れてちゃんと動作しなかったり、「bnt」を「btn」って書いて動作しなかったり。こういう凡ミスって実際に仕事したときに案外詰まる原因になりそうで要注意かも。
インデントは大事だね。どこがどうつながっているか、それが一目でわかるようなコードを書くとミスがあったときに見直しが楽だし、そもそもミスが起こりにくそう。
それに人に見せやすくなるだろう。コードを覚えるのも大事だけど、こういう「見やすさ」を意識できるようになりたい。
気になったこと
要素をグループ化するcontainerとwrapperの違い。
ガチャガチャ触ったけど、containerでもwrapperと似たようなことができるような。
まぁ余り完ぺき主義にならず、とりあえずHTML&CSSをすべてやってからわからなければslackで聞こう。
雑雑忘備録完了~。